Utilizza questa lista di controllo per l'audit dei siti web per condurre audit professionali per i tuoi clienti. Scarica il nostro modello di audit del sito web in 15 passaggi in fondo a questa guida per creare un rapporto di audit completo. Insieme, questi 15 controlli e audit rappresentano un importante primo passo quando inizi a lavorare con un nuovo cliente e possono anche essere un'attività ricorrente come parte di una revisione annuale delle prestazioni del sito web.
Passaggio 1: Verifica la Configurazione di Google Analytics
Prima di verificare i risultati effettivi in Google Analytics (GA), dovresti prima controllare se GA è stato configurato correttamente:
Verifica il codice di tracciamento di Google Analytics
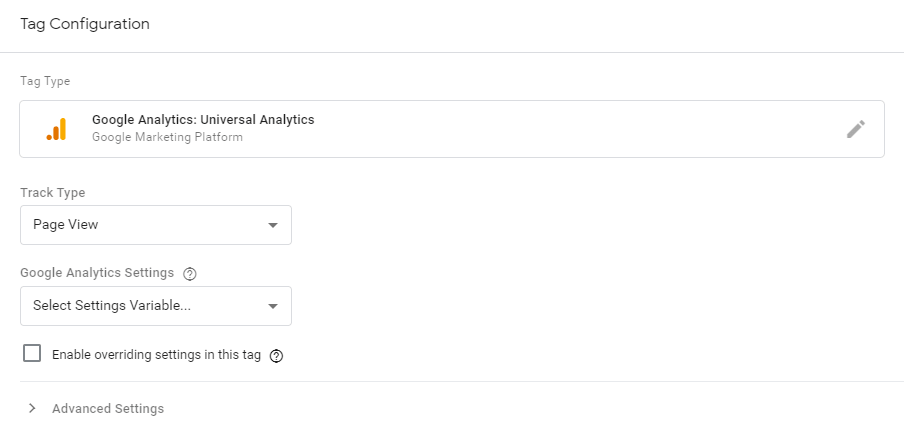
Se il codice di tracciamento di Google Analytics è incorporato direttamente nel sito web o implementato tramite un plugin di terze parti, dovresti considerare di spostare il codice all'interno di Google Tag Manager. Questo è lo strumento gratuito di gestione dei tag di Google che viene installato una volta sul sito e poi gestito facilmente tramite la dashboard di Tag Manager. È fondamentalmente un contenitore in cui puoi aggiungere qualsiasi tag/pixel (incluso GA) necessario per il tracciamento, il retargeting o qualsiasi altro scopo.

Verifica che Eventi e Obiettivi siano configurati
Gli eventi sono azioni chiave sul sito web che vuoi tracciare in GA. Ad esempio, potresti avere un modulo di registrazione multipagina e vuoi determinare quando l'utente raggiunge ogni passaggio. Oppure potresti avere una galleria di immagini e vuoi determinare quando l'utente ha raggiunto la fine. Queste azioni che l'utente può eseguire sul tuo sito sono chiamate Eventi. Avrai bisogno che il tuo sviluppatore aggiunga JavaScript alle azioni chiave in tutto il sito per notificare a GA quando questi eventi si verificano.
Relativi agli eventi ci sono gli Obiettivi. Anche questi devono essere impostati in GA nella sezione Admin. Puoi creare obiettivi basati su regole URL, comportamento sul sito (tempo e visualizzazioni di pagina) o Eventi. La distinzione tra Eventi e Obiettivi è che gli Obiettivi dovrebbero rappresentare la definitiva "conversione" (ad esempio: acquisto, invio modulo, registrazione, iscrizione, ecc) mentre gli Eventi sono azioni significative che avvengono lungo il percorso verso la conversione.

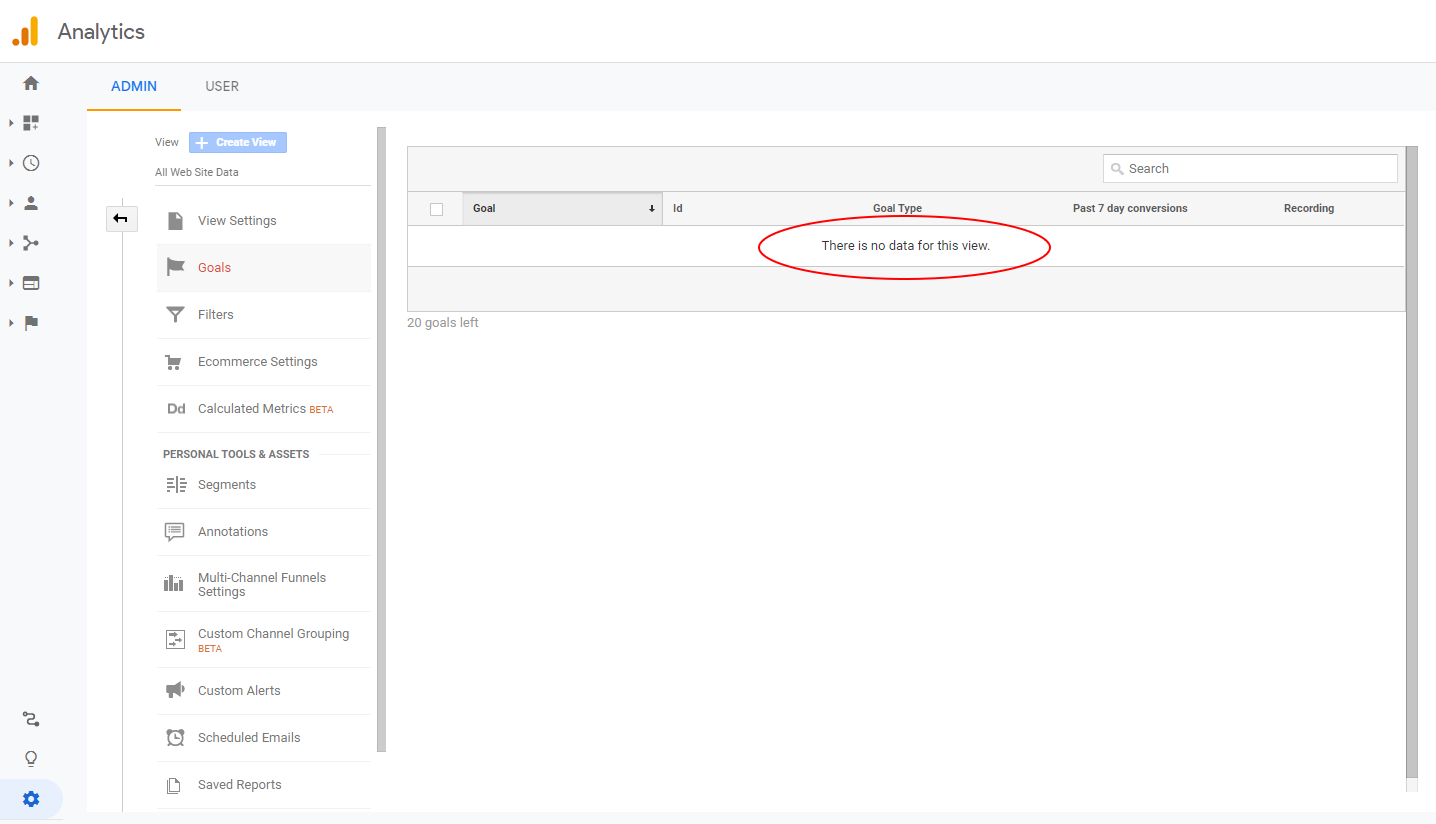
Se controlli il setup GA del tuo cliente e trovi una tabella vuota dove dovrebbero esserci gli Obiettivi (come nello screenshot sopra) - allora questa è la prima cosa che dovresti aiutare il tuo cliente a fare!
Passo 2: Controlla le tendenze del traffico di Google Analytics
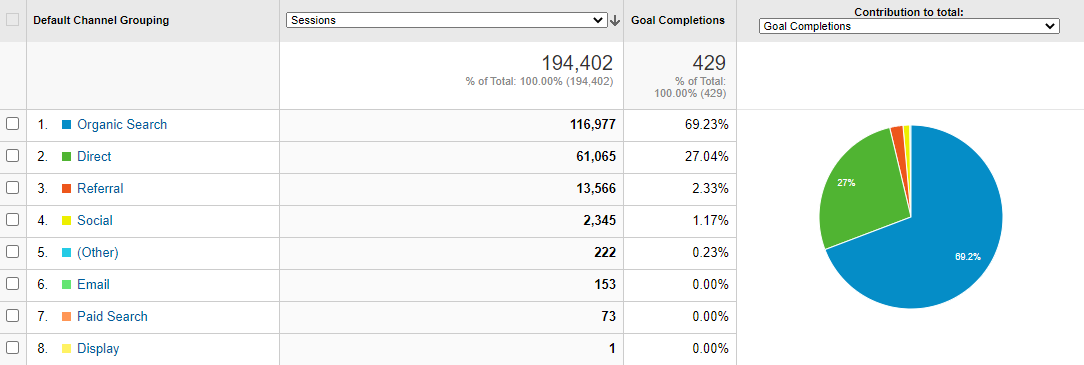
Quando si analizza per la prima volta l'account GA del proprio cliente, comePaul Koks dice, "fai prima una domanda commerciale". Se gli obiettivi sono impostati, identifica le fonti di traffico di maggior valore (o che portano al maggior numero di conversioni). Segmenta questi utenti e scopri di più sul loro comportamento sul sito. I visitatori provenienti dalle fonti di traffico con la migliore conversione stanno aumentando o diminuendo nel tempo? Al contrario, quali fonti di traffico sono le peggiori per la conversione? Quali tendenze a breve, medio e lungo termine puoi identificare? Quando presenti i risultati al cliente, questa parte dell'audit dovrebbe illustrare il comportamento del visitatore web ideale.

Passaggio 3: Verifica la compatibilità mobile
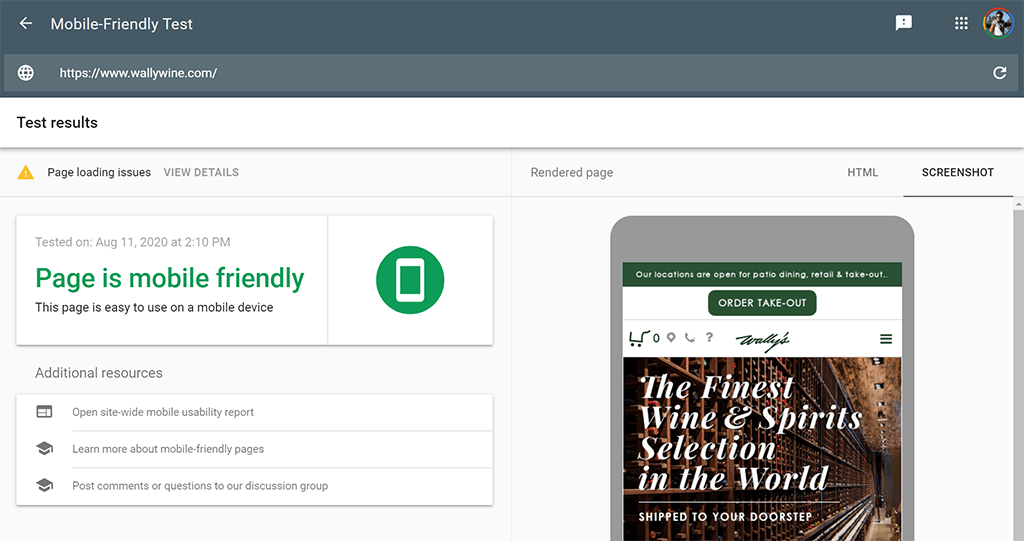
Lo strumento Mobile-Friendly Test Tool di Google è perfetto per testare rapidamente la compatibilità mobile di un sito web. Inserisci semplicemente un URL per vedere se è adatto ai dispositivi mobili:

Se lo strumento determina che il sito non è compatibile con i dispositivi mobili, dovrai suggerire al tuo cliente che venga aggiornato per essere ottimizzato per i dispositivi mobili come questione di urgenza. Il Googlebot che esplora il webindicizza siti su un browser mobileGoogle chiama questo "indicizzazione mobile-first". Per ulteriori letture, controlla il nostro Guida al Meta Tag Viewport per aiutare a rendere i siti dei tuoi clienti responsive e ottimizzati per i dispositivi mobili.
Passo 4: Valuta l'SEO on-page
L'SEO on-page comprende diverse aree all'interno del codice HTML del sito. Dovresti esaminare ciascuno dei seguenti tag per le migliori pratiche:
- Tag <title>: la lunghezza ottimale dovrebbe essere tra i 10 e i 70 caratteri
- Tag Meta Description: la lunghezza ottimale dovrebbe essere tra i 70 e i 320 caratteri
- Tag Header: assicurati che ci sia un uso sufficiente e appropriato di <h1>, <h2> e <h3>
- Tag ALT delle immagini: assicurati che tutte le immagini contengano tag ALT descrittivi
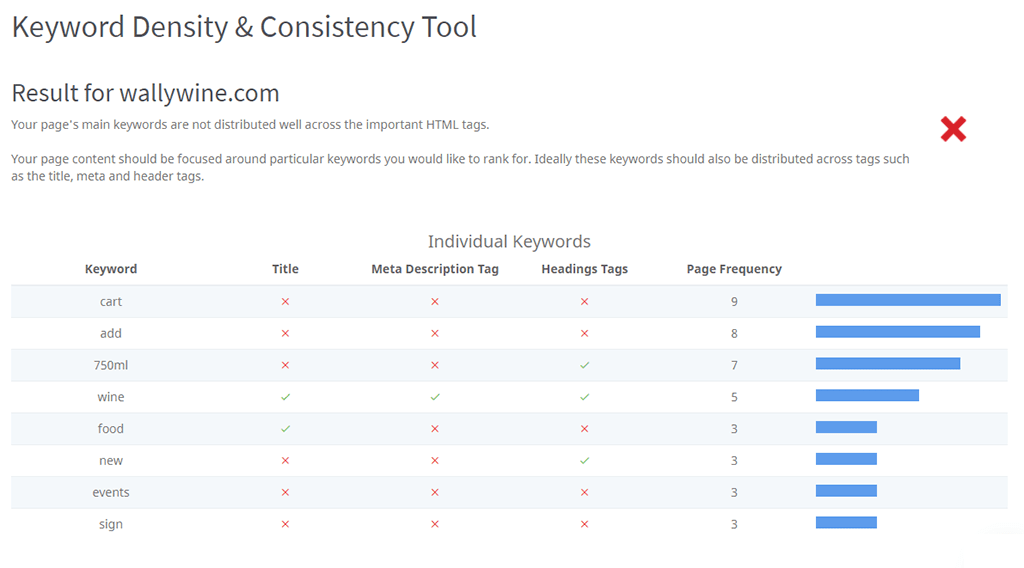
Dovresti anche valutare la densità delle parole chiave in tutto il sito utilizzando il Strumento di Densità & Coerenza delle Parole Chiave gratuito:

Passaggio 5: Verifica problemi di indicizzazione
I problemi di indicizzazione si verificano quando i motori di ricerca tentano di indicizzare il tuo sito ma, a causa di problemi tecnici, non riescono ad indicizzare alcune pagine.
Ci sono 3 controlli prioritari che dovresti eseguire:
Innanzitutto, verifica che non ci siano tag nel codice HTML che impediscono l'indicizzazione del sito dai motori di ricerca. Il principale colpevole sono i tag "Noindex" all'interno del tag <head>. La maggior parte delle volte, questi tag sono legittimi ma è meglio esaminare tutte le pagine che li contengono. In questo modo puoi controllare ciascuna con il cliente e assicurarti che siano nascoste intenzionalmente in modo corretto. Google's Search Console consente di visualizzare lo stato di ogni pagina una volta che è stata o crawlata con successo o esclusa dal crawl.
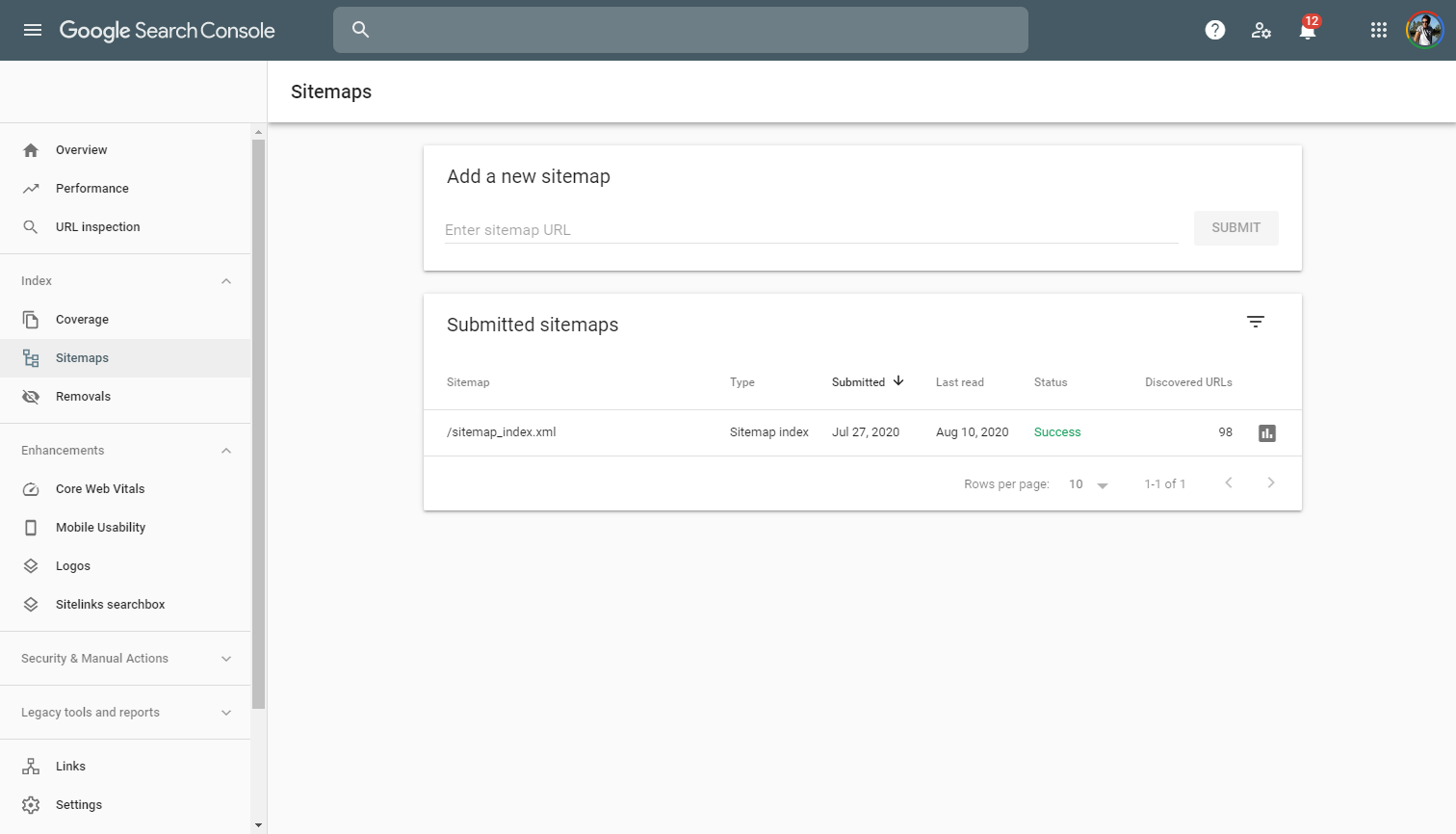
In secondo luogo, verifica che il sito abbia una Sitemap XML valida inviata a Search Console. Dovrebbe apparire così:

Infine, verifica che il sito disponga di un file robots.txt. Questo piccolo file viene utilizzato anche per indicare a Googlebot quali pagine esplorare e quali pagine non esplorare. Se non sei sicuro di come verificare la presenza di questo file, puoi leggere la nostra completa Guida a Robots.txt.
Passo 6: Esegui test di velocità della pagina
La velocità di caricamento del sito è un fattore principale per il posizionamento nei motori di ricerca, quindi è importante eseguire test di velocità della pagina e assicurarsi che le pagine chiave si carichino in un tempo ottimale. Google stessi hannoscritto molto su questo argomento. Velocità di caricamento lente influenzano negativamente anche l'esperienza utente e risultano in un minor numero di traffico quando gli utenti seguono i link da fonti di riferimento.
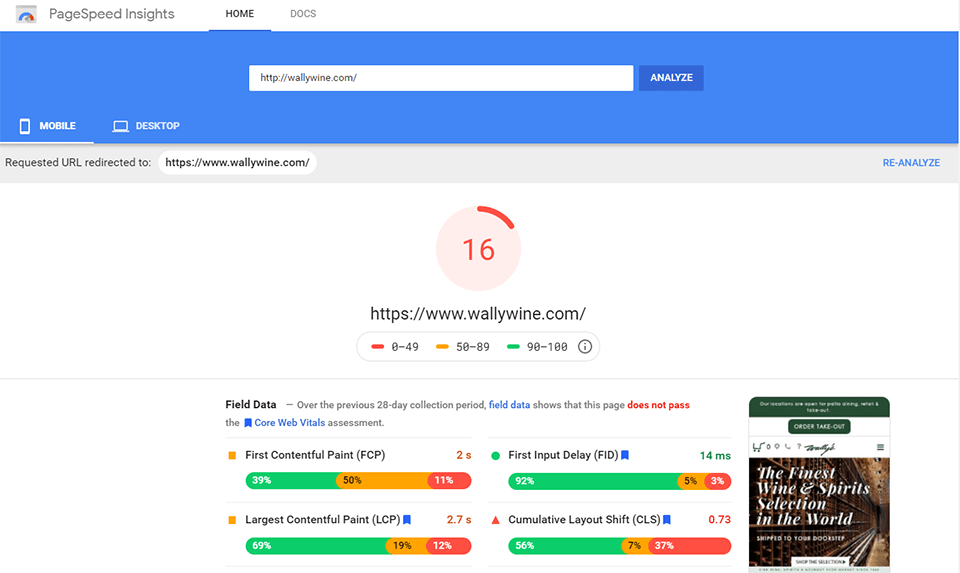
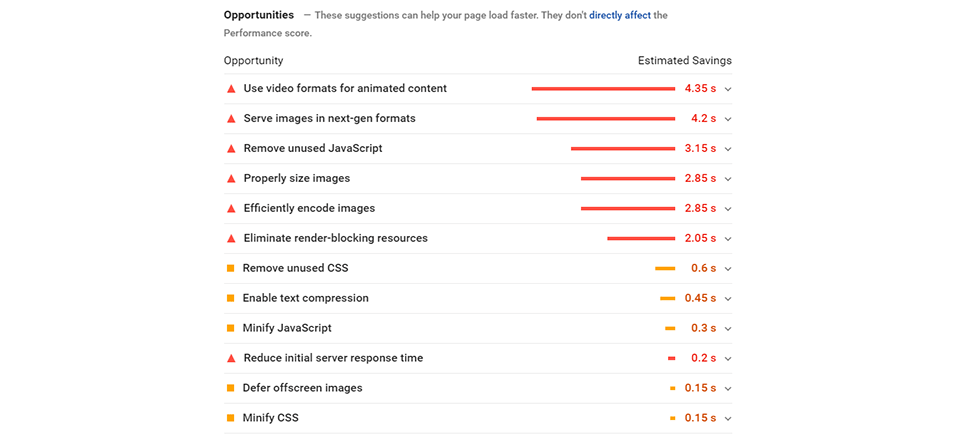
Utilizza lo strumento PageSpeed Insights di Google per analizzare qualsiasi pagina, prestando particolare attenzione alle "opportunità" sotto l'analisi della velocità. Questa sezione ti aiuta a migliorare i tempi di caricamento e stima il numero di secondi risparmiati implementando ciascun elemento:


Passo 7: Esegui una revisione del contenuto
Creare contenuti di grande qualità è una delle cose più efficaci che puoi fare per aumentare il posizionamento nei motori di ricerca. Abbiamo scritto di recente a riguardo ed è uno dei nostri principali 6 principi per il successo SEO. Quando esamini i contenuti del tuo cliente, considera i seguenti fattori:
Uso delle parole chiave e densità delle parole chiave
Nel Passo 4 abbiamo trattato la densità delle parole chiave ma è anche importante accertare per quali parole chiave il tuo cliente desidera posizionarsi. È possibile che non abbiano una lista di parole chiave target, quindi dovresti aiutarli mostrando prima quali parole chiave stanno utilizzando di più in tutto il sito con lo strumento Keyword Density & Consistency Tool, poi vedere se questi tipi di ricerche si allineano agli obiettivi commerciali del cliente.
Comportamento sul sito
Controlla Google Analytics per le metriche chiave che possono suggerire che i contenuti stanno sotto-performando. Se il sito ha un blog, controlla la sezione Pagine di Destinazione sotto Comportamento -> Contenuto del Sito e nel campo di ricerca inserisci parte dell'URL che identifica le pagine del blog (ad esempio: "/blog/"). Poi controlla il Tasso di Rimbalzo e la Durata Media della Sessione. Se questi sono peggiori della media del sito potresti concludere che c'è un problema con la qualità degli articoli.
Feedback qualitativo
Nulla è meglio che parlare direttamente con il cliente/utente target per sentire cosa pensa del contenuto del sito web. Cerca di avere alcune conversazioni con alcuni profili di clienti target e chiedi loro di navigare nel sito, leggere alcuni articoli e fornire un feedback onesto a te. Alcune domande chiave che potresti fare sono:
- Cosa ne pensi del contenuto del sito? (non caricare la domanda con indicazioni positive/negative)
- Te fidi del contenuto?
- Torneresti sul sito in futuro?
Passo 8: Valuta l'esperienza utente
C'è molto da valutare quando si analizza l'esperienza utente (UX) su un sito web.Usability Geek ha pubblicato un'ottima guida su questo argomento. Lo scopo principale in questa fase è di empatizzare con gli utenti e comprendere quanto siano efficaci nel soddisfare i loro bisogni sul sito - che si tratti di bisogni informativi, transazionali o funzionali. Inizia comprendendo la connessione tra gli obiettivi commerciali del cliente e gli obiettivi degli utenti, poi considera i seguenti fattori:
Architettura dell'Informazione (navigazione del sito web)
- La navigazione principale è facile da usare e seguire?
- Ci sono troppo pochi elementi nel menu o troppi?
- Nei siti più grandi, gli elementi del menu contengono sufficiente informazione guida?
Information scent è l'abilità dell'utente di "seguire il proprio naso" e scegliere opzioni di navigazione senza esitazione o confusione.
Layout e design
- Il sito web segue le migliori pratiche e utilizza una navigazione familiare e call-to-action? La guida di Crazy Egg copre 16 migliori pratiche per il design di siti web.
- Il sito web utilizza standard di design ben consolidati?
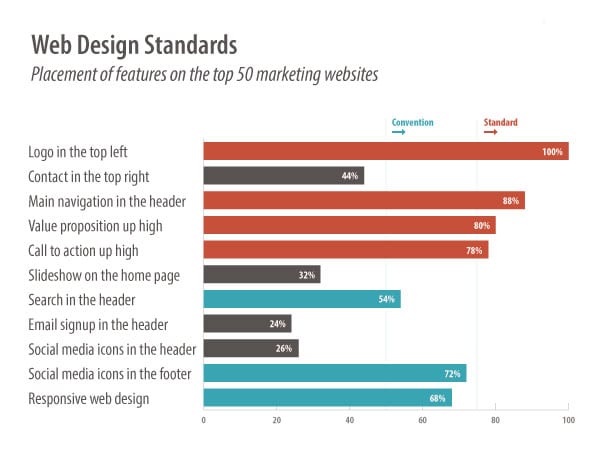
Il Direttore del Web Design, Andy Crestodina di Orbit Media definisce uno standard di design come adottato da almeno l'80% di un gruppo di studio. Nell'esempio sottostante, il suo gruppo di studio conteneva 50 dei principali siti web di marketing:

Passo 9: Effettua un'analisi dei concorrenti
L'esito di questa verifica del sito web è probabile che contenga molte metriche. Per dare un contesto a queste metriche, dovrai confrontarle con i concorrenti.
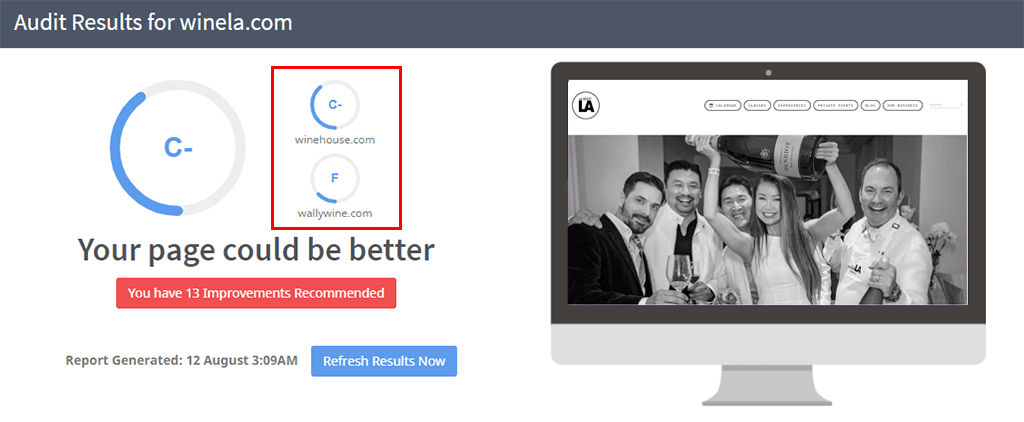
Il Rapporti di Audit White Label include la capacità di confrontare i siti web con i concorrenti. Inserisci semplicemente gli URL dei concorrenti prima e sarai in grado di vedere tutti i controlli del sito eseguiti sul tuo sito e sui siti dei concorrenti:

Per il monitoraggio continuo delle modifiche ai siti web dei concorrenti, utilizza uno strumento come Competeshark per monitorare automaticamente i siti web dei concorrenti e avvisarti quando vengono apportate modifiche dai concorrenti.
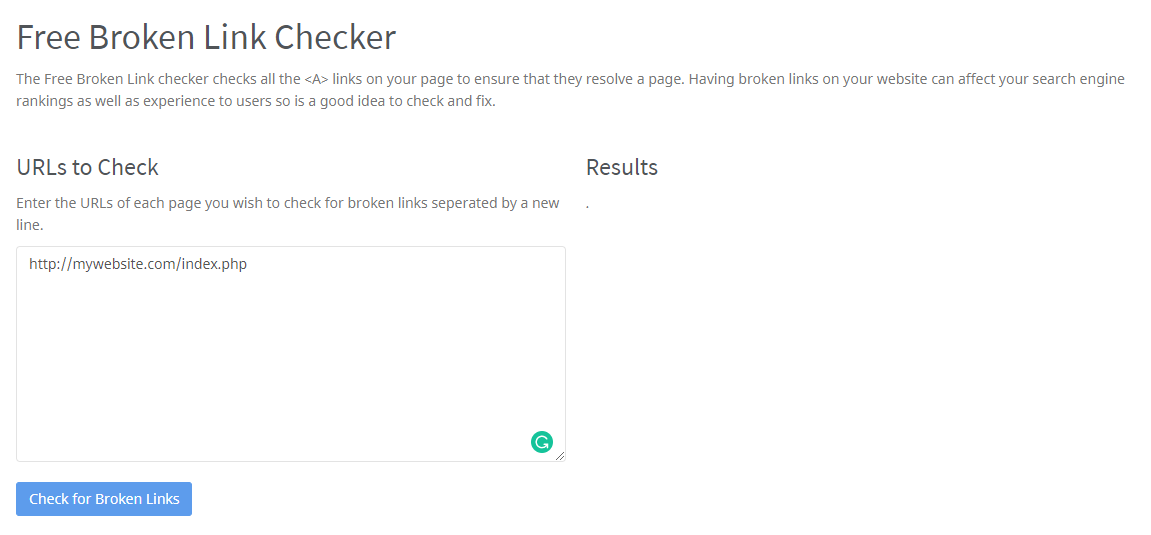
Passo 10: Identificare eventuali link interrotti
I link interrotti sul sito del tuo cliente possono avere un impatto negativo sul loro posizionamento nei motori di ricerca, quindi è meglio identificarli e risolverli rapidamente. Utilizza il Strumento di Verifica dei Link Interrotti gratuito per cercare eventuali link interrotti in un sito. Puoi copiare e incollare gli URL per controllare più pagine tutte in una volta!
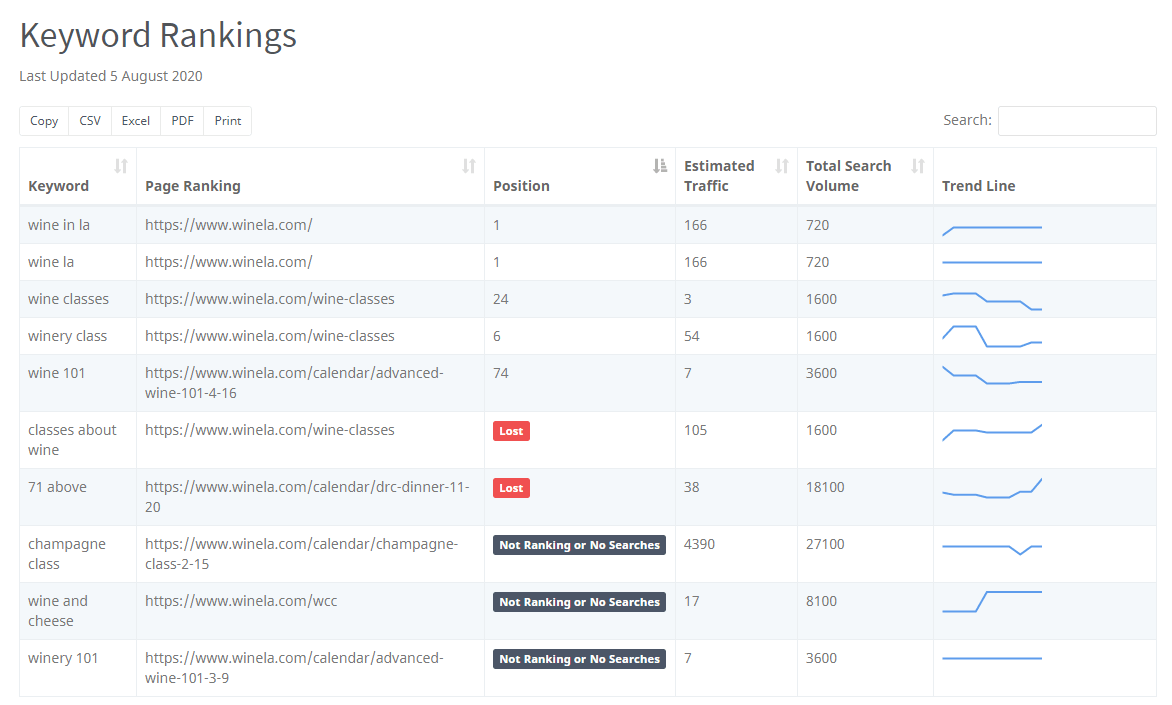
Passo 11: Controlla il posizionamento delle parole chiave
Lo Strumento per le Parole Chiave è perfetto per controllare la posizione nel ranking, il volume di ricerca e monitorare le prestazioni delle parole chiave nel tempo.
Semplicemente aggiungi la lista di parole chiave per le quali il cliente vuole posizionarsi (o che pensi dovrebbe posizionarsi) e lo Strumento di Classificazione delle Parole Chiave restituirà la pagina che si posiziona più in alto per ogni parola chiave (posizionamento della pagina), dove appare nella pagina dei risultati di ricerca (posizione) insieme al traffico stimato e al numero totale di ricerche mensili (volume di ricerca totale):
Passo 12: Verifica la presenza di pixel e tag sociali
Il Facebook Pixel è essenziale per abilitare il remarketing su Facebook, Instagram, Messenger e Audience Network.
Verifica che il Pixel sia installato e funzioni correttamente sul sito del tuo cliente utilizzando l'estensione gratuita di Chrome di Facebook, Facebook Pixel Helper:
![]()
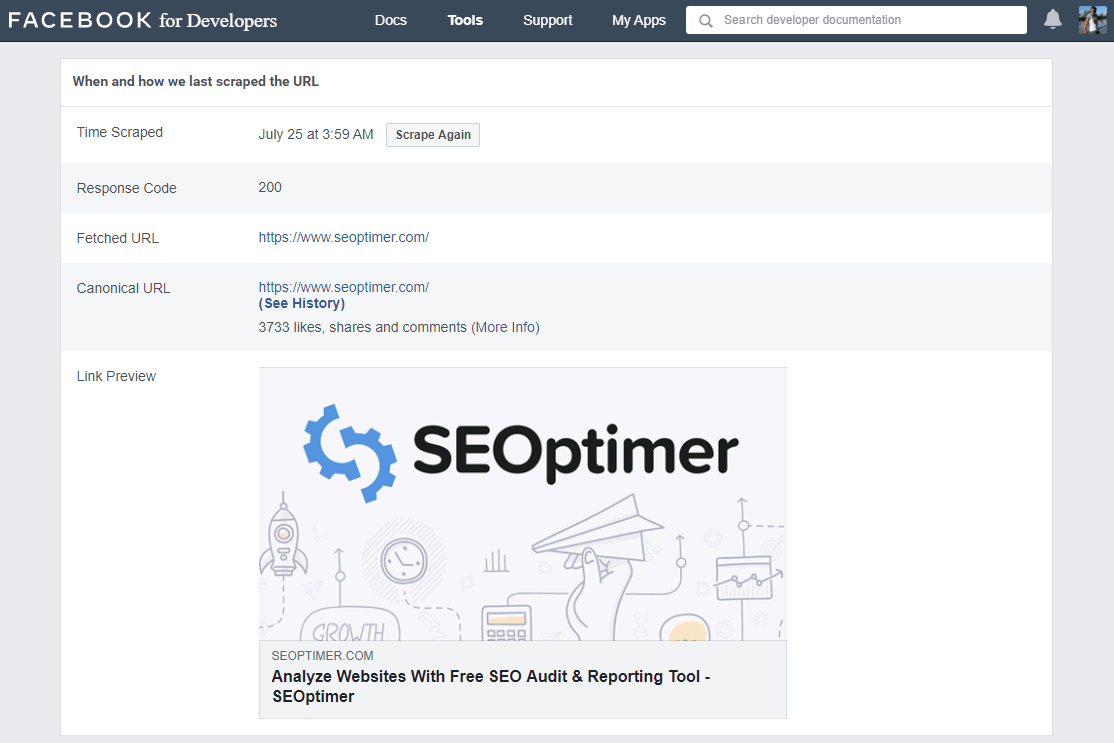
Verifica cheTag Open GraphSono stati implementati in tutto il sito i tag per Facebook e LinkedIn. Questi tag assicurano che immagini, titoli e descrizioni vengano mostrati in modo ottimale nei News Feed e nei DM quando gli utenti condividono i link. Infatti, il Protocollo Open Graph va oltre i semplici canali social - potresti notarli anche quando condividi link su Slack e altri strumenti di messaggistica. Facebook'sStrumento di Debug per la Condivisione, ti consente di verificare qualsiasi URL per tag Open Graph validi:
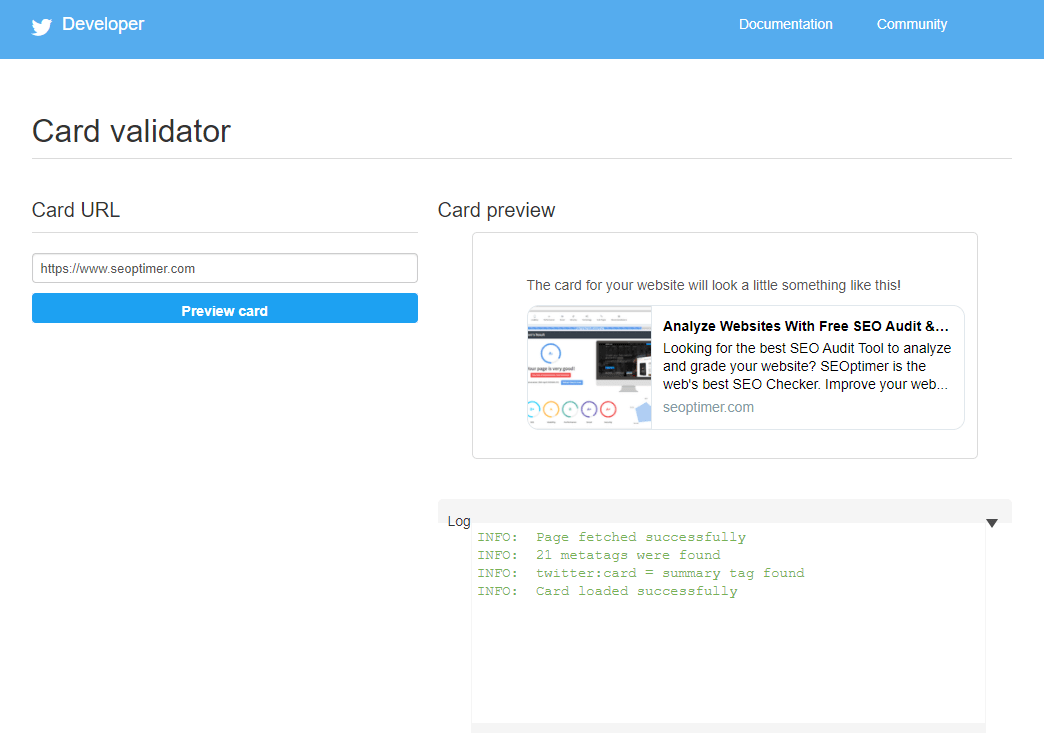
Twitter utilizza il proprio formato "Twitter Cards" in aggiunta ai tag Open Graph. Quindi è meglio utilizzare entrambi e in questo modo se i link vengono condivisi in uno di questi canali social, saranno visualizzati in modo ottimale. Utilizza lo Strumento di validazione delle Card di Twitter per verificare la validità dei tag Twitter Card sul sito:
Passaggio 13: Verifica tutte le tecnologie di terze parti
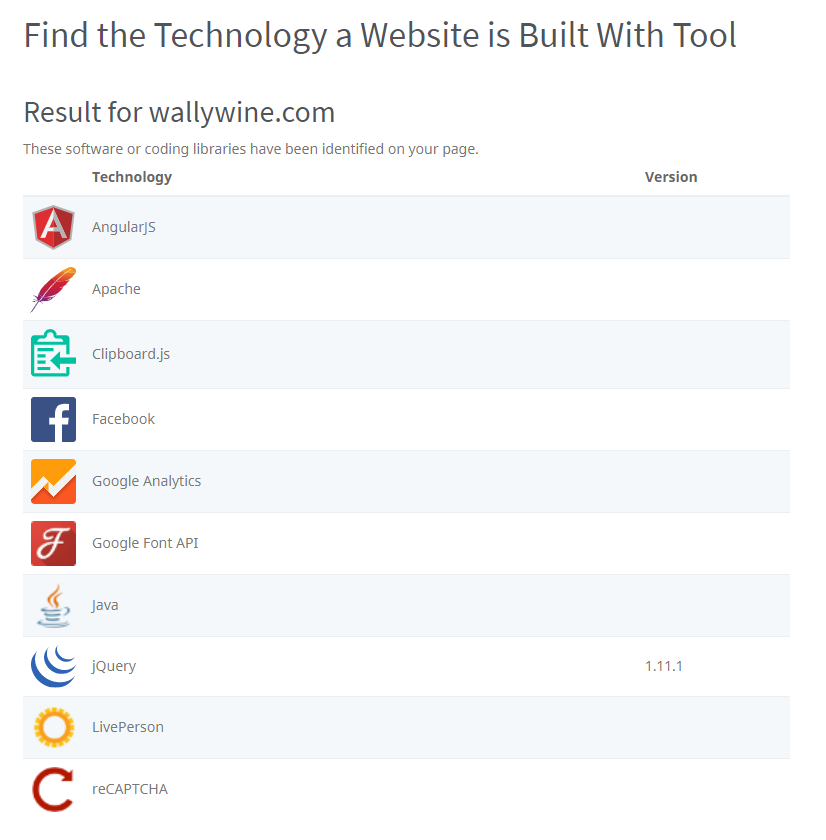
I plugin e gli strumenti di terze parti su un sito web possono essere utili, ma possono anche rallentare il sito. Come abbiamo visto nel Passo 6, un sito web lento influenzerà negativamente i ranking di ricerca. Utilizza lo strumento gratuito Scopri la Tecnologia con cui è Costruito un Sito Web:
Esamina questa lista con il tuo cliente e assicurati che tutti gli strumenti e i plugin sul sito siano assolutamente necessari. Se ci sono plugin ridondanti o inutilizzati - rimuovili dal codice sorgente del sito. Farlo potrebbe davvero aiutare a migliorare la velocità di caricamento della pagina.
Passaggio 14: Verifica delle URL e della struttura del sito
L'URL del sito e la struttura generale sono un altro fattore importante per il posizionamento. Gli URL delle pagine chiave dovrebbero essere gli stessi delle parole chiave per cui il cliente desidera posizionarsi. Abbiamo scritto una guida completa su Tassonomia dei Siti Web e il suo impatto sul SEO.
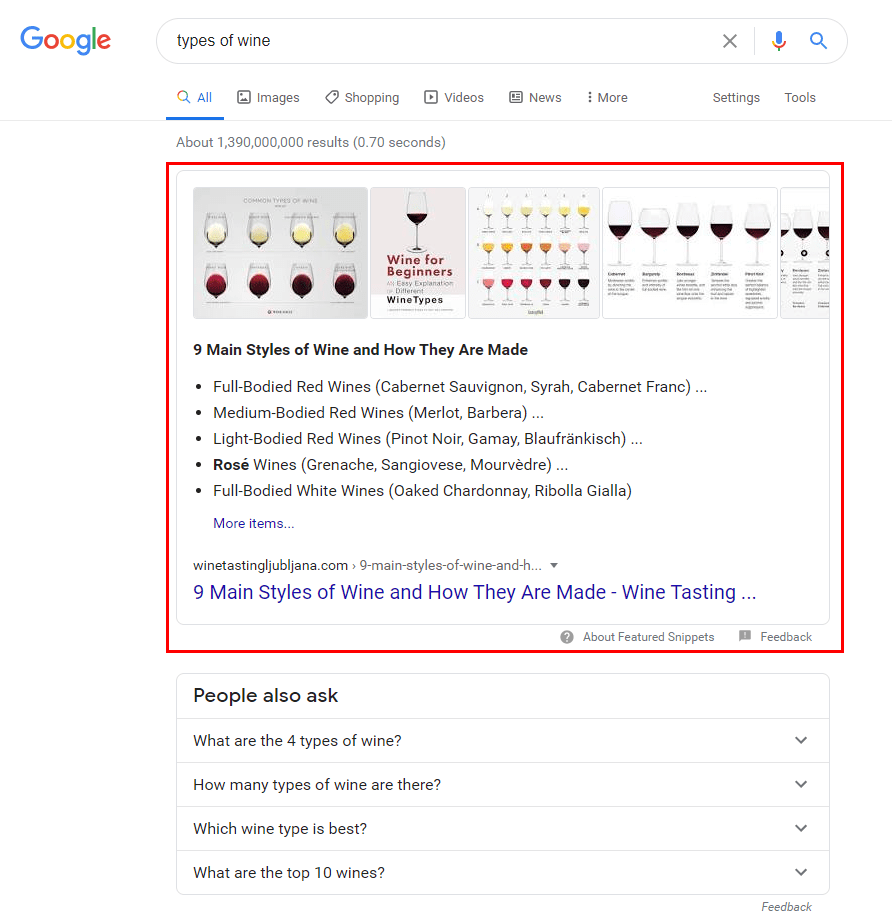
Dovresti anche controllare se i Dati Strutturati di Schema.org (markup schema) sono stati implementati in tutto il sito. Utilizzare Dati Strutturati aumenterà le possibilità che il sito appaia nei Featured Rich Snippets di Google in cima ad alcune ricerche.

L'articolo di Search Engine Journal su Schema Markup offre una fantastica panoramica su cosa sia e su come implementarlo.
Scorciatoia: Usa uno Strumento di Analisi SEO
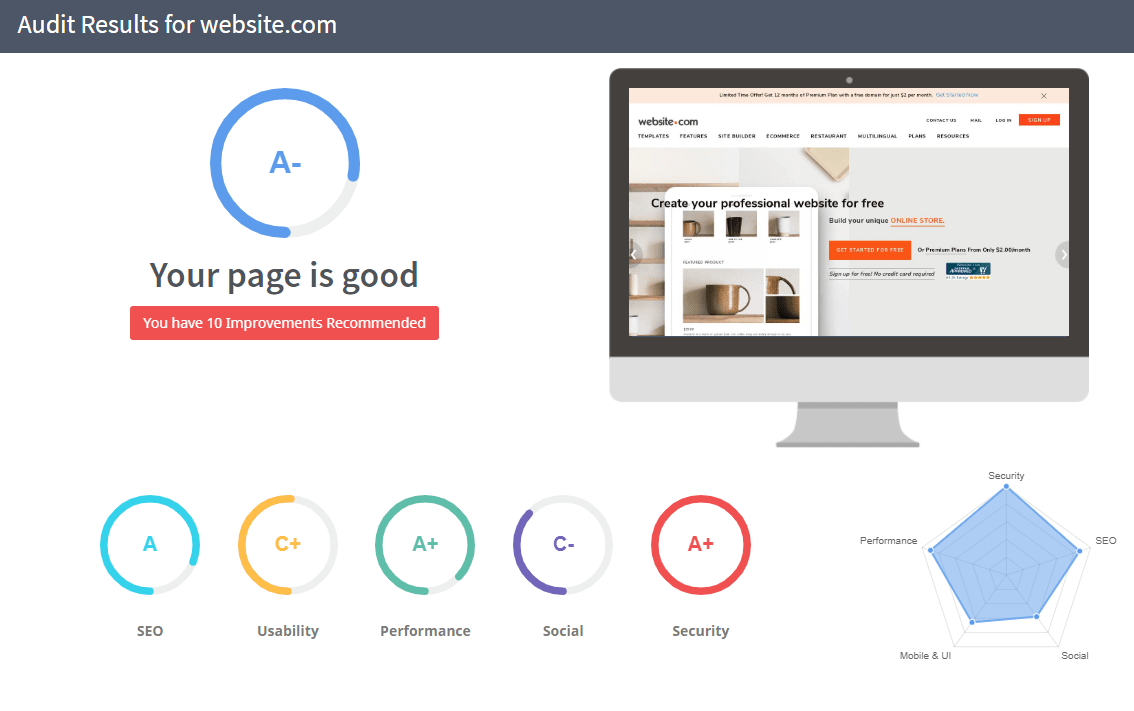
Eseguire manualmente questa lista di controllo per l'audit di un sito web è sicuramente utile, ma puoi risparmiare innumerevoli ore automatizzando l'intero processo e utilizzando la funzionalità di Rapporti White Label di SEOptimer. Il software esegue oltre 100 controlli SEO in pochi secondi e fornisce i risultati in PDF personalizzabili che possono essere etichettati in bianco e presentati ai tuoi clienti. Viene fornito un punteggio complessivo (da A+ a F-) - questo può essere modificato nelle impostazioni per essere un punteggio da 0 a 100.

SEOptimer è gratuito per provare per 14 giorni, quindi crea il tuo account oggi e dargli una prova!
L'audit di un sito web può essere dispendioso in termini di tempo, ma non deve necessariamente esserlo. Utilizzare strumenti per velocizzare il processo ti farà risparmiare ore preziose e ridurrà la probabilità di errori manuali. Procedendo attraverso ciascuno dei passaggi della checklist sopra, puoi aggiungere un'enorme valore al tuo cliente e preparare il loro sito web per il successo. Senza un audit del sito web, è difficile sapere dove ti trovi e cosa necessita di essere migliorato. Una volta armato con i risultati dell'audit, puoi quindi proporre progetti e lavori al tuo cliente che sono supportati da intuizioni sui dati provenienti da un processo rigoroso.
Scarica il modello di audit del sito web
Scarica il modello di Audit del Sito Web in formato PDF qui: